tableau dashboard

tableaudashboard2
图片尺寸1454x900
数据清理,数据导入,数据分析,可视化过程,及dashboard的提升与改良
图片尺寸1228x656
4,dashboard呈现
图片尺寸1326x615
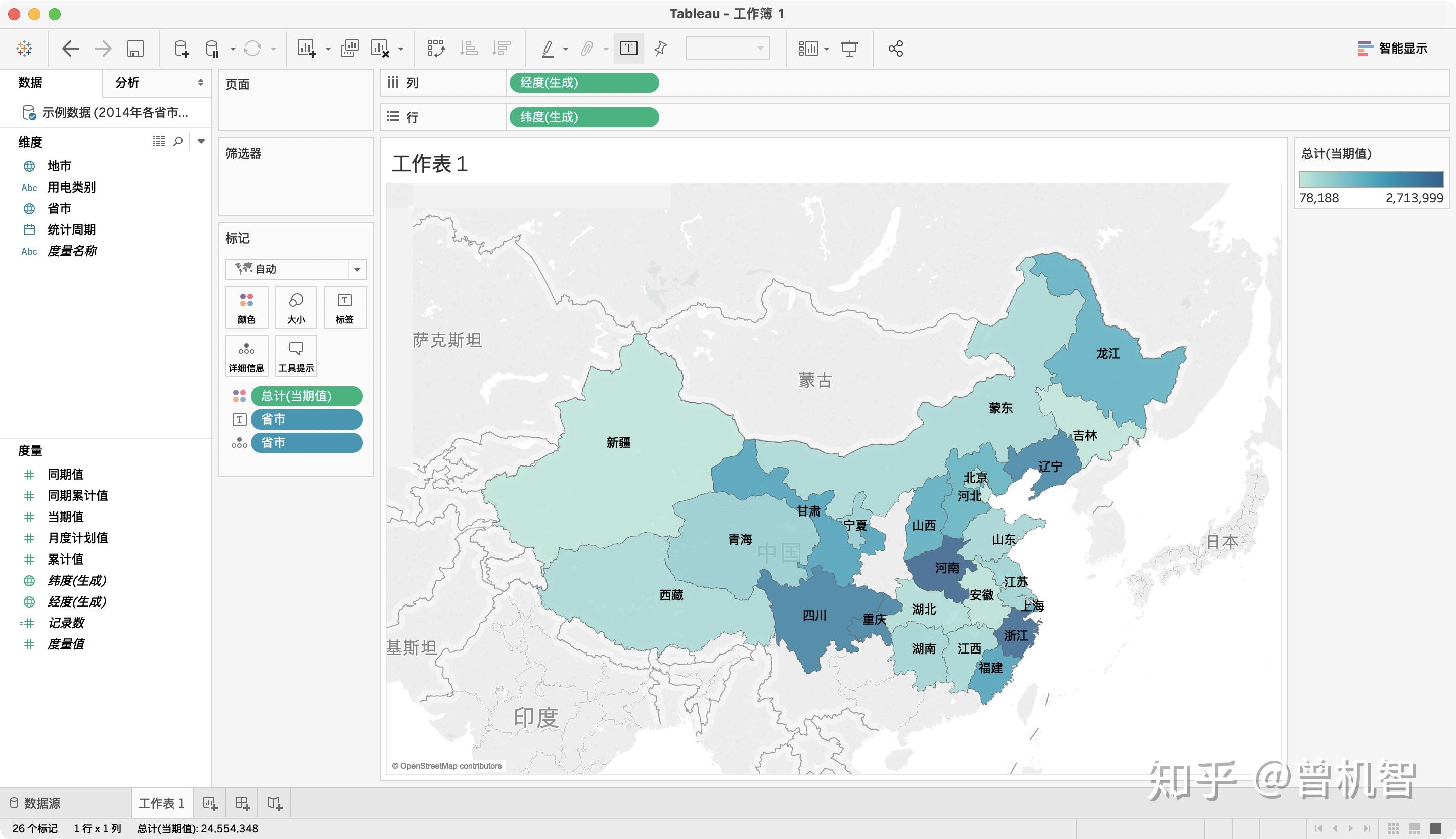
tableau入门教程13多维地图及混合地图
图片尺寸2880x166092可视化目标:使用tableau自带"示例-chao市"数据源,使用哑铃图
图片尺寸1080x1440
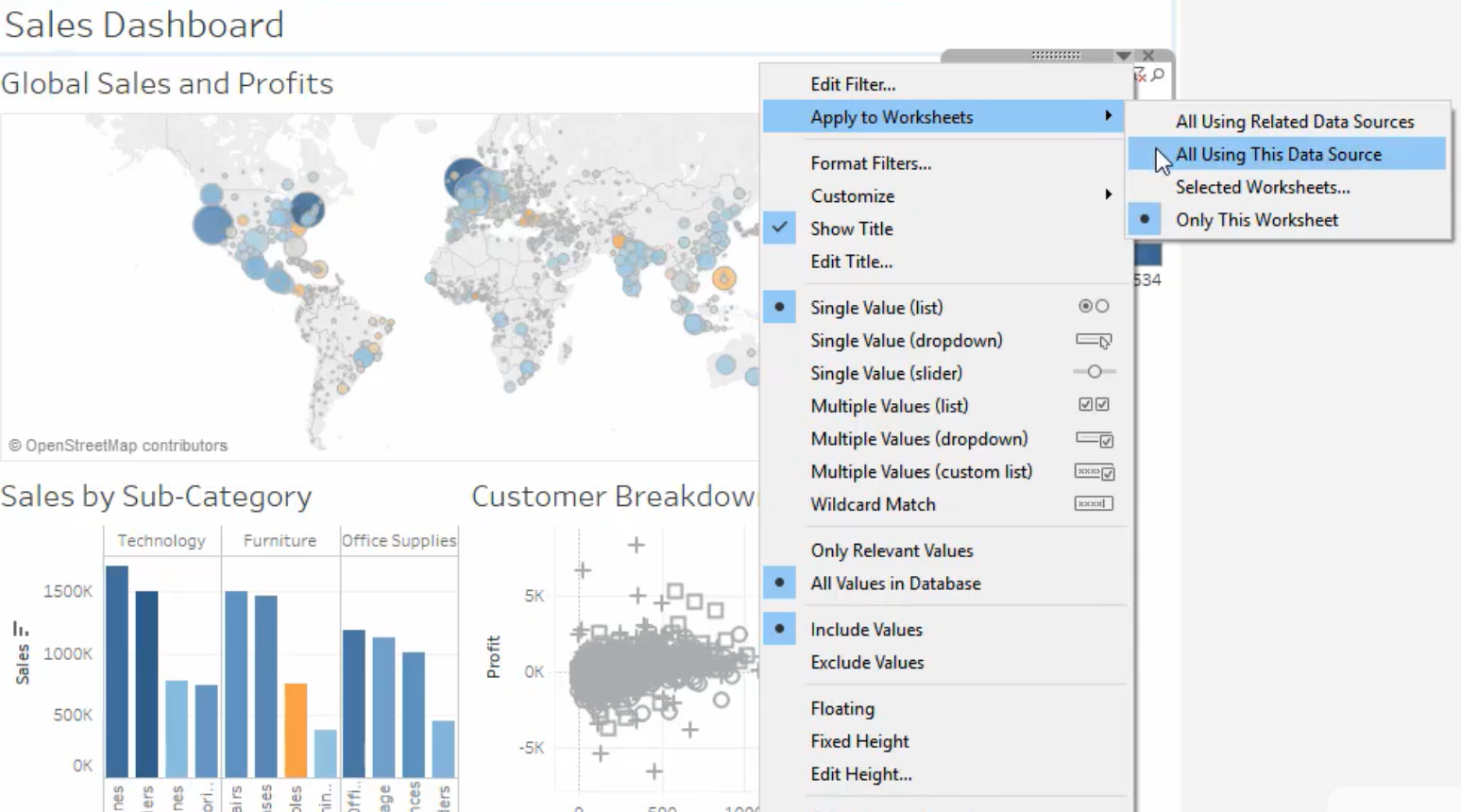
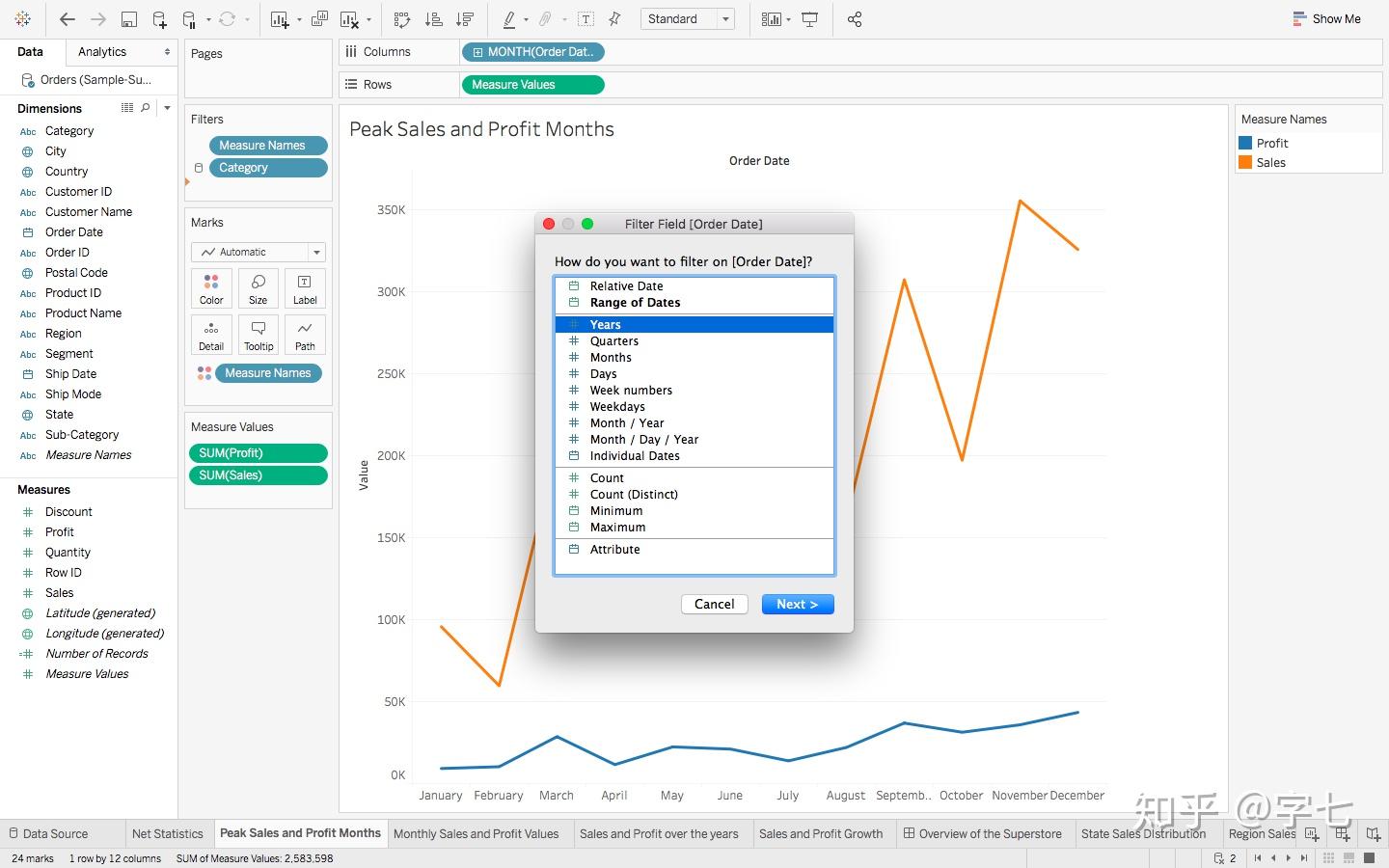
步骤5:下钻查询至详细信息 - tableau
图片尺寸1271x1120
十三,展示面板 dashboard
图片尺寸1547x860
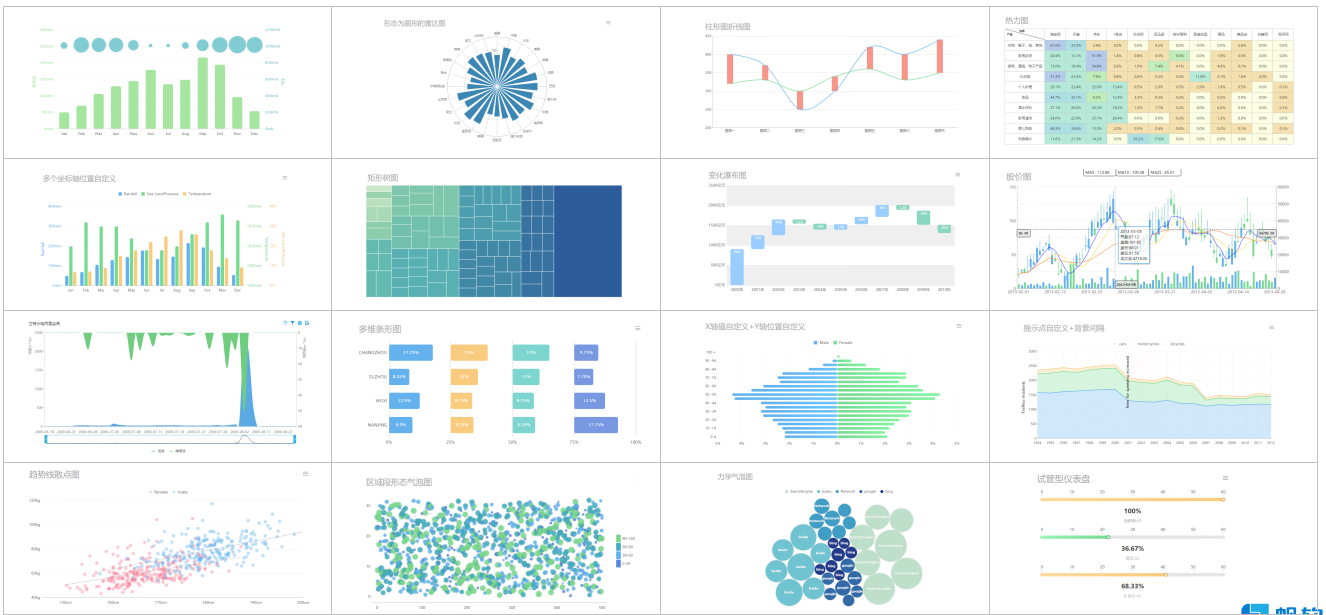
利用tableau绘制各类图表
图片尺寸2420x1316
tableau server
图片尺寸2000x1190
tableau图表界面组成介绍
图片尺寸2266x1206
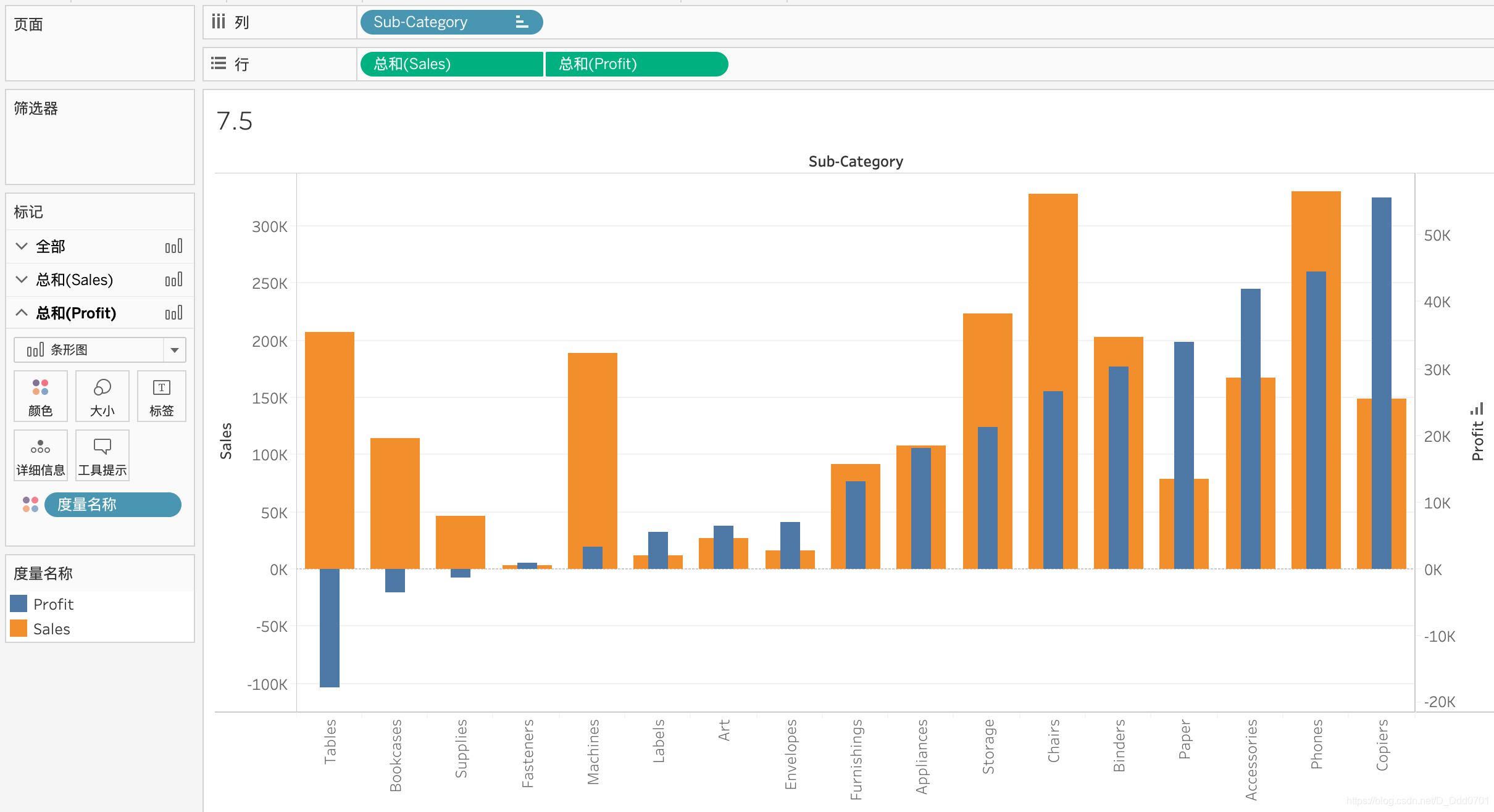
tableau直方图
图片尺寸1127x755
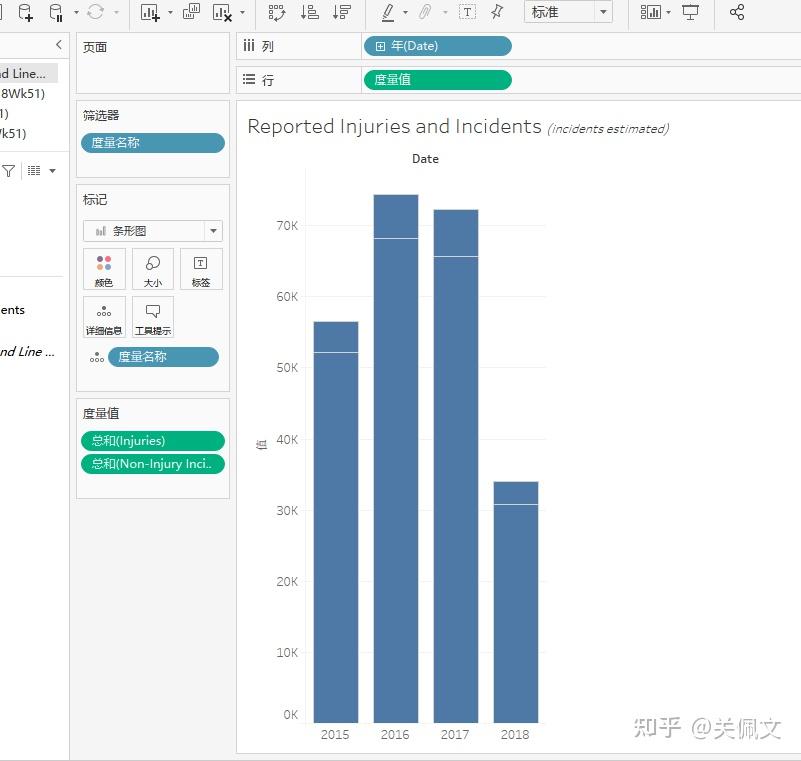
tableau103简单dashboard创建
图片尺寸358x317
数据可视化分析极速报表tableau入门教程含数据分析案例下篇
图片尺寸1440x900
数据分析结果通过可视化图表的方式进行展示,形成报表,看板,dashboard
图片尺寸550x310
twitter_tableau_dashboard_final
图片尺寸1643x1164
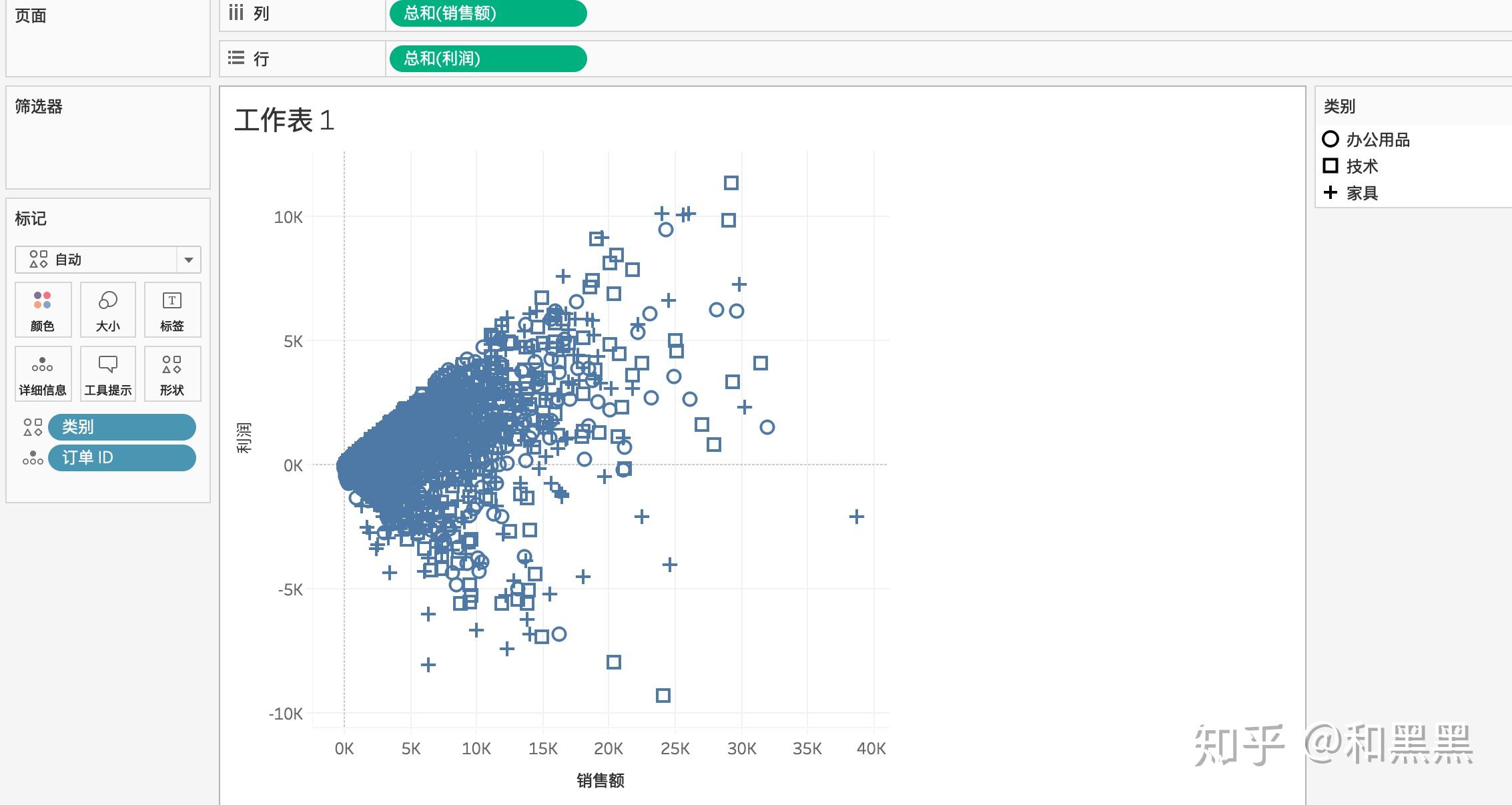
数据可视化tableau案例示范
图片尺寸801x761
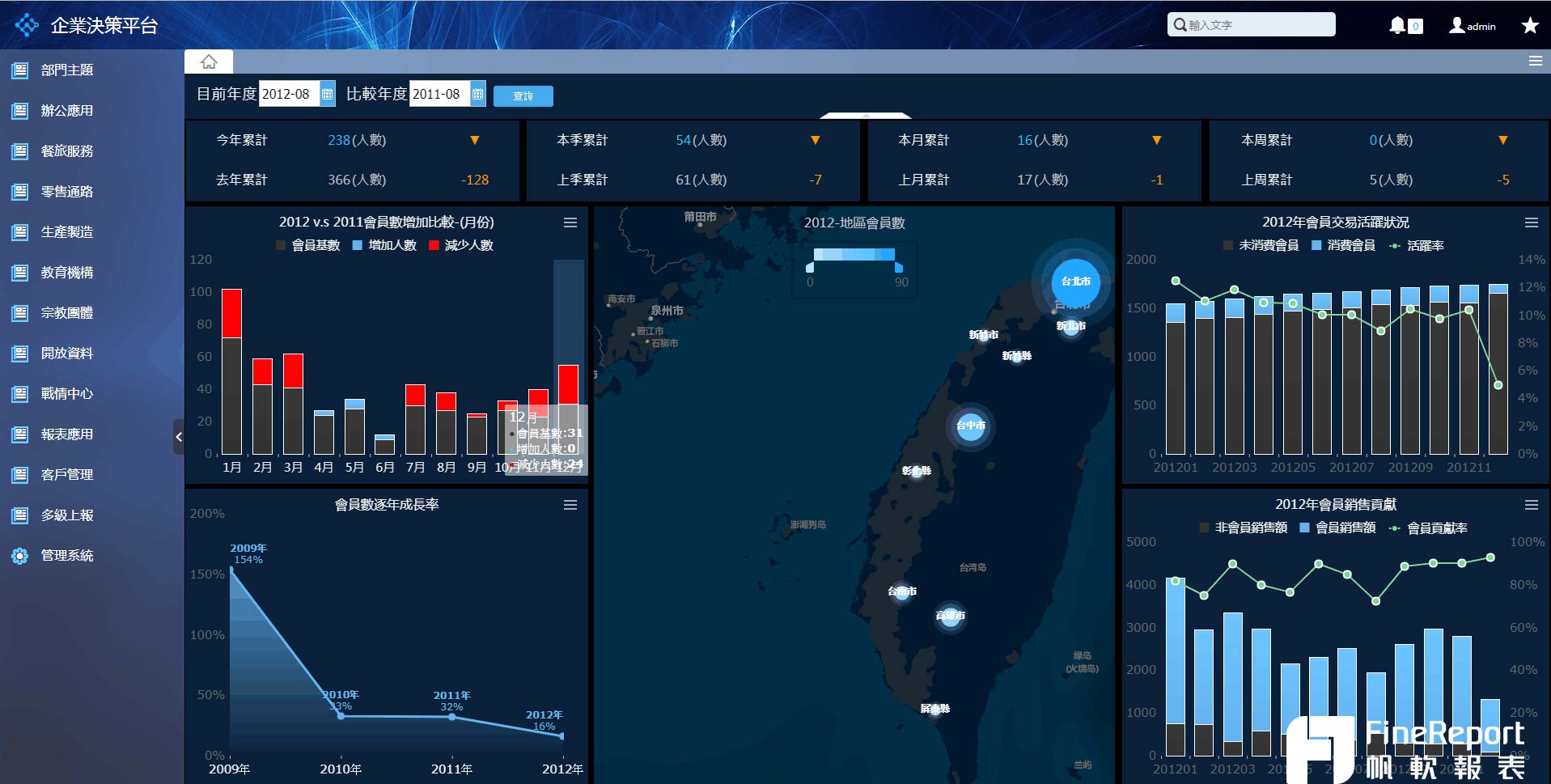
tableau搭建的企业数据平台具有定时派发,线上分析报表,dashboard
图片尺寸1917x969
这篇文章如果分享和在看多的话(超过100),我就为大家整理一个tableau
图片尺寸640x587
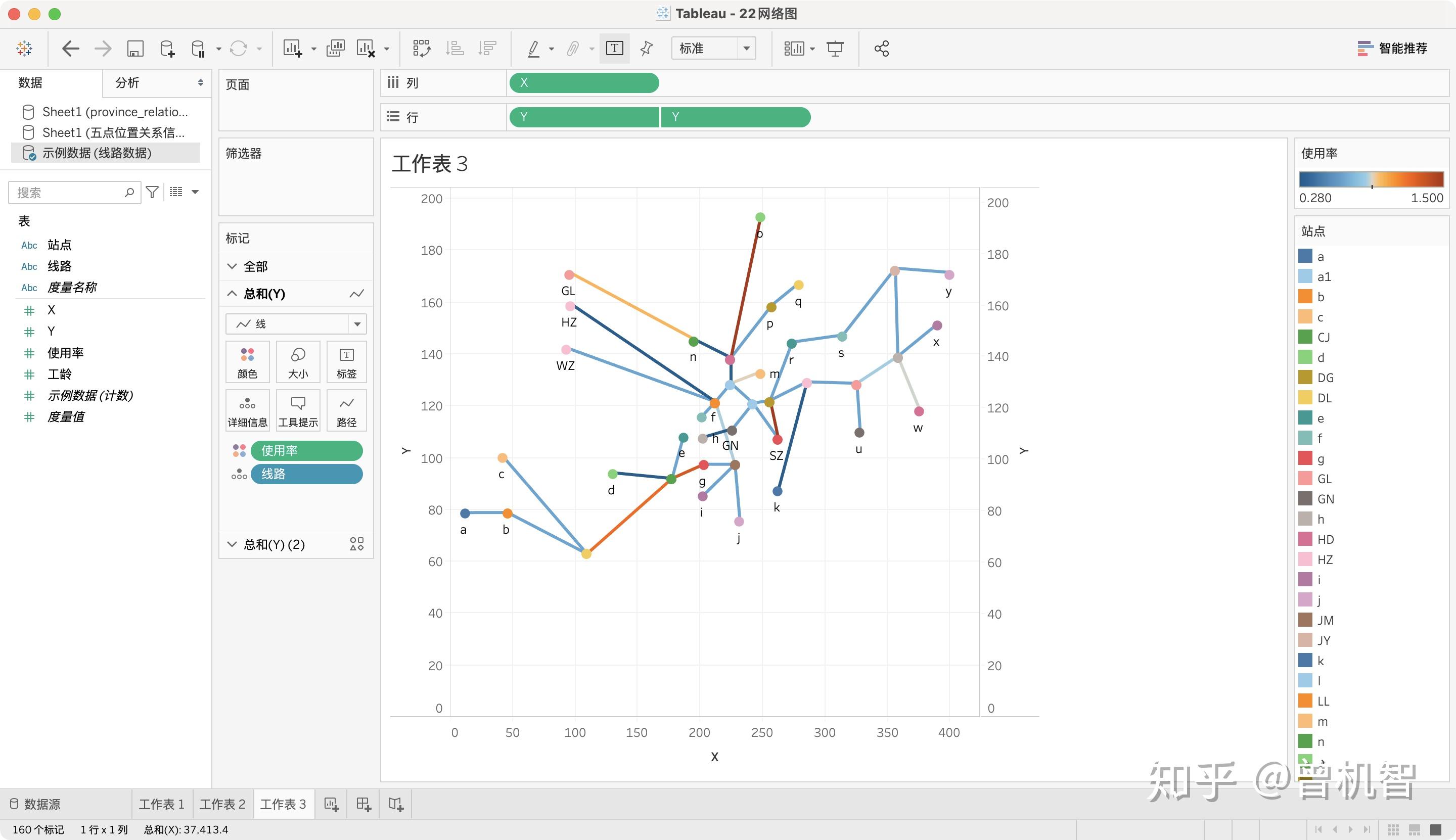
tableau入门教程22网络图
图片尺寸2880x1662
利用tableau绘制各类图表
图片尺寸1422x1196
猜你喜欢:dashboardtableautableaulogotableau界面dashboard界面newdashboardtableau报表dashboard布局dashboard模板tableau图表tableau折线图tableau地图tableau地图制作tableau散点图tableau图片tableau效果图tableau并排条形图tableau漏斗图tableau证书tableau环形图dashboard手机tableau流向图tableau绘制三条折线图tableau瀑布图tableau仪表板tableau凹凸图tableau雷达图tableau仪表盘tableau四象限图dashboard仪表盘墨比斯漫画律师证样本王嘉尔真实身高氩弧焊机内部结构图水彩大师猪屁登图片全款买二手房流程图解欧美明星侧脸minecraft皮肤展开图我一直都在文字deus ex machina 牌子唐晓天走秀集锦